Let's start with some inspiring stats. 92.6% of shoppers claim that a specific color is their main reason for making a purchase. So why not put this data to good use in your Magento 2 store?
This is what color swatches are for. In Magento 2, color swatches make a specific part of the color attribute. To put it simply, if you add them to a product, you can present a variety of color options to consumers, which potentially increases your chances of the purchase decision.
Color swatches are available both in native Magento 2 and in the modules produced by vendors. We'll discuss the two options.
How to Add Color Swatches in Magento 2
Enabling Color swatches in native Magento 2 boils down to relatively simple steps:
- Creating swatches
- Updating the product(s)
We’ll consider them below.
#1 Creating Magento 2 Swatches
In this case, you need to add a new swatch. Here’s how it works.
Go to Admin sidebar > Stores > Product tab.
Then open product Attributes. Now find the Color attribute and click on it:
You see Attribute Properties.
! Make sure that Catalog Input Type is Visual Swatch
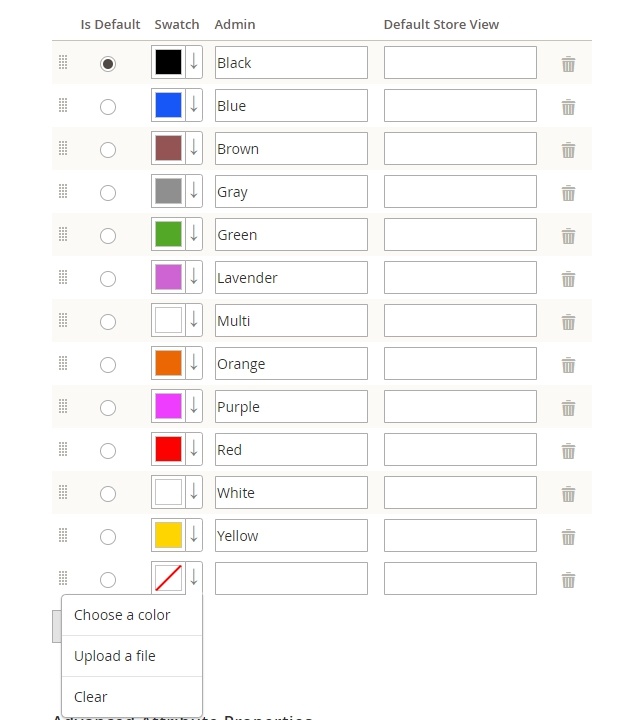
Now, scroll down to Manage Swatch (Values of Your Attribute) and click the Add Swatch button. And here come the two options: Choose a Color and Upload the File
Input a Magento color code (or Use Color Wheel)
You can choose the color, enter its hexadecimal value, and save it, clicking the Color Wheel button in the lower-right corner:
Upload a file option
Color diversity is an important but not unique basis for the customer to make a purchase decision. How else you can motivate them? Demonstrate the specifics of the material. And native Magento 2 has an option for this - you can upload an image from your computer. Just choose Upload a file.
From this point on, the procedure is the same for both options.
Now you need to set a label to help your store Admin find the color. Then you need to save the new swatch, whatever variant you chose and flush the cache:
#2 Updating the product
Here you need to adjust the new swatches only to the applicable products. To do so, filter the list of goods in the Catalog either by name or by SKU. Then mark the checkbox for each eligible product and update the attributes:
Then scroll down to the Color attribute, and hit the Change checkbox:
That's it.
Now your customers will see all the available colors for products and even the fabric specifics.
Is it enough for a top customer experience? Let’s consider an example.
The customer spotted a good on sale, and their favorite color is available. So they add the product to the cart… and abandon, as the price for this product variant was not reduced. As a result, the customer feels deceived and may not return to your store again.
Is it possible to prevent such situations? It is, and our Magento 2 swatch module can help with that.
Amasty Module for Showing Colors in Magento 2
With our Magento color code swatches, customers will always stay informed, as you'll be able to show the color-bound prices either in handy dropdowns or in a product matrix. Besides, the customers will be able to check the product variants of different colors simply by hovering over custom color swatches.
Ok, so the customers will be fully informed about the prices and the color variations. But what about the look and feel of products?
When shopping in brick-and-mortar stores, we touch the goods, examine the fabric specifics, the color shades, etc. In online retail, this can’t be reached in full. There are ways to bring online shopping as close to the real-life one as possible. Let's consider the presentation features offered by the module.
Zoom
So, in a store, we choose a good, a color variation and look at it at a close range to spot all special features. With our zoom setting, you can do basically the same.
We have 3 zooming options here - Outside, Inner, and Lens.
Inner zoom.
Basically, you just make the product picture bigger. This way you can evaluate the design in detail. But what about the fabric specifics? For this, Outside Zoom is more suitable.
That's good for clothes. But what if you sell jewelry? In this case, customers most likely care about the small details of the goods. You can enable Lens zoom to let your shoppers check them in a "magnifying glass".
Apart from Zoom, the module offers another feature suitable for viewing products in detail.
Lightbox
This feature is applied when shoppers open product images in full screen. It works like a slideshow, and you can specify the open/close animation effect as well as the transition effect between slides:
The features above are very needed for clothes and accessories shops. But what if it’s about a furniture shop? Zooming the product seems irrelevant.
In this case, it’s useful to view the product from different angles to evaluate how it might look at your place. We've got this covered, too. So, meetthe Carousel feature.
Carousel
This feature allows you to present an item from different sides. And thanks to thumbnails, a customer can view each image at a closer range.
Magento Color Swatches: Sum-up
All in all, flipping colors in Magento 2 allows customers to reach their desired item without extensive search on the website. This goes in line with the Three-Click Rule, which is the ideal number of clicks for navigating and searching on a website, e-stores included. And if a customer can get to the product easily, they are far more likely to convert.
So have you already tried native or custom color swatches? Please share your experience below.